究極のレトロゲーム互換機、『RetroN5』がついに届きました!プレオーダーしてから9ヶ月。長かった!
試しに遊んでみたら、想像以上に良いハードウェアだったので、是非皆様にもこの素晴らしさをお伝えしたいと思ったので、記事にすることにしました。
RetroN 5とは
5スロット9機種互換レトロゲーム機 RetroN 5、ファミコン / NES / SFC / MD/ GBA でステートセーブ可能 - Engadget Japanese
超高機能なレトロゲーコンソールです。
主な特徴は以下の通り。
- ファミコン(NES)、スーファミ(SNES)、メガドライブ(GENESIS)、マスターシステム、ゲームボーイ、ゲームボーイカラー、ゲームボーイアドバンスがリージョンによらずに動く
- HDMI出力可能。アップコンバートも可能。
- NES、SNES(SFC)、Genesis(MD)のコントローラーポート2つずつ。計6つ搭載
- Bluetoothのワイヤレスコントローラー付属
- ステートセーブ
- SDカードによる
- チートコード
- 充実のオプション
このように、コンセプト段階から機能があまりにも豊富で、期待度が高いガジェットでした。
購入まで
昨年の3月ぐらいに商品化が決まってから、Pre Order開始まで情報を追い続けていました。
昨年の9月になって、ようやっとAmazon.comでのPre Orderが開始したので速攻で予約。国外配送も可能とのこと。 価格は日本への送料を含め$98ほど。
Amazon.com: Hyperkin RetroN 5 Retro Video Gaming System - Gray: Video Games
当初は昨年11月に発送予定だったのですが、今年1月に伸び、さらに延期。
そのままずっと音沙汰がなかったのですが、先日になってようやっと配送されました。 当初、昨年の夏ローンチ予定だったのに待ち続けること1年以上!長かった。
開封の儀
注文してから延期を重ね9ヶ月、ようやっと昨日届きました。うおおお。

開けてみる。海外製なので箱が潰れてる。雑だ・・・・・・。

micro-USBや、HDMI、日本向けのACアダプタなども最初から同梱されているので、買ってすぐに使えます。低価格なのに嬉しい。
実際に遊んでみる
上から見た図。上(奥)から順番にMD(Genesis)、SFC、NES(北米版ファミコン)、FCの4スロット。手前にはGB/GBAのスロットが。

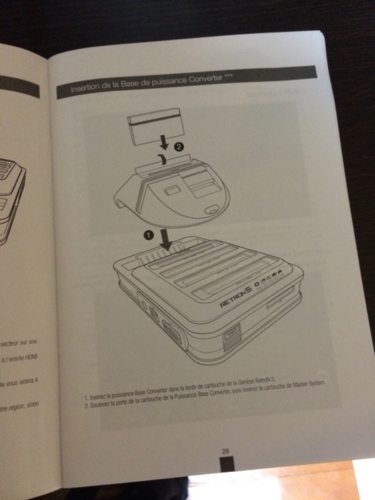
マスターシステムで遊ぶには専用の端子が必要らしい。

とりあえず手持ちのソフト何本かで検証。
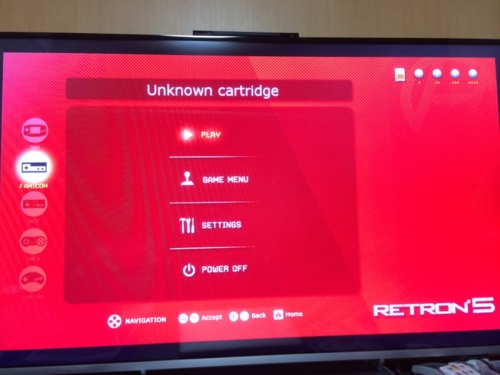
起動後のメニュー画面。設定でスキップさせることもできます。


次にGBA。『チューチューロケット』。

一応メジャーなのも遊んでおくかー、と思って『ポケットモンスター サファイア』を起動。問題なく遊べますねー。素晴らしい。

最後にメガドライブ。『サンダーフォースⅣ』を起動。メガドライブだけ、やたらと端子が堅くて、刺すのも抜くのも一仕事。壊したのかと思ってビビる。

さすがにHDMI出力なのでどのゲームもめっちゃ綺麗。大画面で遊んでも全く問題ありません。
GBとSFCはパッと出てこなかったので検証していません。SFCのソフトどこかにあったはずなんだけどなぁー。
『スターフォックス』や『スーパーマリオRPG』といった、特殊チップを積んだゲームにも、対応している様子。実機を持っていなかったので検証できなかったのですが、今度試してみます。
唯一残念な点として、5つあるスロットのうち、2ヶ所以上の端子にカートリッジがあると、エラーが出て起動しないこと。 複数さして置いてメニュー画面で選択できると嬉しかったんですが・・・・・・。
コントローラー
お次はコントローラーの話。
付属のワイヤレスBluetoothコントローラーがあるので、とりあえず遊ぶだけならすぐに遊べます。

しかし、このコントローラー、お世辞にもあんまり使いやすくなくて微妙な感じなのですが、外部のBluetoothコントローラーで自由に拡張可能らしい。
オマケにNES、SFC、MDのコントローラーポートが計2つずつ。合計6つ。実機のコントローラーも使えます。

繋いでみた。ご存じ、日本版のFCはコントローラーの取り外しができないので、このポートはおそらくNES(北米版ファミコン)向けかと。さすがに手持ちにコントローラーがなかったので検証できず。

コントローラーは最大で5台まで接続可能で、SFCのマルチタップを使うようなゲームにも完全対応。これだけで『ボンバーマン』などの5人プレイが遊べます。
さらに凄いことに、全てのコントローラーを相互に利用可能。ファミコンのゲームをメガドラのコントローラーで遊んだり、自由自在。至れり尽くせりですね。
キーマッピングも自由自在で、プリセット登録まで対応。 余ったボタンにステートセーブや早送りなどのマクロを割り当てておくこともできます。
セーブデータとステートセーブ
素晴らしいと思ったのがセーブデータの仕様。まず、カートリッジにセーブデータがあるソフトを初回起動すると、自動的にセーブデータがSDカードにインポートされる。 さらにSDカードに保存したセーブデータとカートリッジのデータをいつでも自由に読み書きできます。

そして、全ゲームでステートセーブ/ロードが可能。スロットも複数箇所あって、前述の通り、マクロで一発呼び出し。
神設定だと思ったのが、自動ステートセーブ&ロード。設定しておくと、次回起動時に自動的に前回終了したゲームが読み込まれ、つづきから遊べます。もちろんソフトごとに保存される。
各種設定
設定もムダに充実。グラフィックの表示モードを切り替えたり、オーディオ周りの設定をしたり・・・・・・。

リージョンも設定できるので、海外製のソフトも遊べます。
その他の機能
まだちゃんと試せてないけど、チートコード機能。チートコードの定義ファイルをSDカードに突っ込んでおくと、ゲーム中、いつでもチートコードが呼び出せます。
細かい機能だけど、スクリーンショットを撮ってSDカードに保存することも可能。
まとめ
想像以上に究極のコンソールでした。これは絶対に買い!
豊富な機能があるのはもちろん、全ての機能が全ハードで同じインターフェイスで扱える作り込みが素晴らしい。レトロゲー遊びたい人の決定版ですね。 価格を考えても非常にお買い得。
案の定、海外では売り切れ続出のようで、Amazon.comでは現在価格が$230ぐらいまで高騰してます。
Amazon.com: Buying Choices: Hyperkin RetroN 5 Retro Video Gaming System - Gray
買いたい方は、在庫が安定するまで待つしかないんじゃないかなあ・・・・・・。他に買えるところがあれば教えてください。