去る11月21日にmixiで開催されたVimConf 2015に参加してきました。
vimconf.vim-jp.org
僕はvimを使い始めてもう7年目になるけれど、最近はあまりvimを使っていません。
最近は主にモバイルアプリ開発をしているので、XcodeやAndroid StudioなどのIDEを使う機会が多いし、JetBrainsのIDEが最高すぎるので、趣味でPythonを書く時はPyCharm、仕事でもRubyMine(+IdeaVim)を使ってコードを書いてます。
一昔前は、まともなIDEがなくて、どんなものを書くにも大体vimでなんとかしなくてはならなかったけど、今は札束を積めばいくらでも優秀なIDEが金で買えるので、メインのコーディングを全てvimで行うモチベーションがあまりありません。
とはいえ、IDEが無い言語を書いたり、Markdownやちょっとした設定ファイルの変更、コミットログなどはvimで書いているので、相変わらず毎日vimは使っています。
vim Scriptなども書いたことがないので、vimの闇の集団が集まるカンファレンスに出て、話に付いていけるのかなー、と不安だったのですが、行ってみると、エンドユーザー向けの話が多くて非常に楽しめ、良いカンファレンスでした。
久しぶりにvimに触れてモチベーションが上がったので、この機会に前から気になっていたneovimを導入してみました。
neovimとは

neovim/neovim
neovimはvimをモダンな環境で再実装したプロジェクト。
従来のvimは開発方針などがオリジナルの開発者に委ねられていて、パッチが送りづらかったり、コードベースが古く、改修が難しいという問題があってリプレースを進めているらしい。
最近はすでにvimのほとんど全ての機能について互換性を維持している様子。
今回はOS X El Capitanにneovimを導入した過程を書いてみました。
neovimは開発が非常に活発で、この記事の内容は近い将来に役に立たなくなる可能性がありますことご了承ください。
neovimをインストール
Macでは、Homebrew用のFormulaが公開されているので、Homebrewを使えば簡単に導入することができます。簡単便利。
$ brew install neovim/neovim/neovim
$ nvim
大抵これだけで導入することができますが、ある環境では以下のようなエラーが出てハマった。
'/tmp/neovim20151122-89538-xdq4vm/neovim-0.1.0/deps-build/usr/bin/luajit' -e "package.path=[[`echo "$PWD" | sed -e 's/\([][]\)\1/]]..'\''\1\1'\''..[[/g'`/src/?.lua;]]..package.path" src/bin/luarocks make rockspec --tree="/tmp/neovim20151122-89538-xdq4vm/neovim-0.1.0/deps-build/usr"
make[3]: *** [bootstrap] Abort trap: 6
make[2]: *** [build/src/luarocks-stamp/luarocks-install] Error 2
make[1]: *** [CMakeFiles/luarocks.dir/all] Error 2
make: *** [all] Error 2
couldn't understand kern.osversion `15.0.0'
<Paste>
このエラーが出て困ったのだけど、どうやら--env=stdを指定したらビルドが通った。
$ brew install --env=std neovim/neovim/neovim
今までは.vimrcや.vimに設定ファイルを置いていたけど、neovimではXDG Base Directory Specificationというディレクトリ構造の標準規格に則った仕様変更がされており、$XDG_CONFIG_HOME/nvim以下に設定ファイルを置く仕様に変更になった。
vimと設定ファイルを共存したい人は、symlinkを貼ればvimとneovimの設定を共存することができる。
$ export XDG_CONFIG_HOME=~/.config
$ ln -s ~/.vim ~/.config/nvim/
$ ln -s ~/.vimrc ~/config/nvim/init.vim
詳しくは公式のドキュメントを読めば良さそう。
Vim documentation: nvim_from_vim
neovimの互換性はほぼ完璧で、設定はもちろん、現時点で大部分のプラグインが正常に動作する。
vimのパッケージマネージャーである、NeoBundleも問題なく動作するため、今までNeoBundleInstallしていたプラグインも問題なく使用可能。
一方で、現段階ではLuaサポートが未実装なため、Luaを使ったプラグインは動作しないようだ。
僕のvimrcを移しても、ほぼ書き換えることなく動作しました。
Transition to nvim :rocket: · giginet/castle@2b2ce1c · GitHub
最後に、必要に応じてエイリアスを貼っておく。
$ alias vim=nvim
deoplete.nvimを導入する
動作しない一部のプラグインにvimでインクリメンタルな補完を実現するneocompleteがあるのだけど、同じ作者である暗黒美夢王様がneovimで動作するneocompleteであるdeopleteをリリースしてくださっているのでこれもNeoBundleを用いてインストールする。
Shougo/deoplete.nvim
deoplete.nvimはPython3サポートが必須なので、Python3へのパスを通してあげる必要がある。
僕はpyenvを使ってPython3を使っているので、以下のような設定を追加した。
let g:python3_host_prog = expand('$HOME') . '/.pyenv/shims/python'
その後、Python3にneovimというパッケージを導入する。
$ pip install neovim
Python3が問題なく動いているかどうかは、以下のコマンドで確認できる。
これで1が返ってきたらPython3サポートが有効になっている。
:echo has('python3')
最後に、vimの場合はneocompleteを、neovimの場合はdeopleteを利用するように設定する。以下ではNeoBundleの遅延ローディングを使って設定している。
if has('nvim')
NeoBundleLazy 'Shougo/deoplete.nvim', {
\ "autoload": {"insert": 1}}
else
NeoBundleLazy 'Shougo/neocomplete.vim', {
\ "autoload": {"insert": 1}}
endif
if has('nvim')
let s:hooks = neobundle#get_hooks("deoplete.nvim")
function! s:hooks.on_source(bundle)
let g:deoplete#enable_at_startup = 1
endfunction
else
let s:hooks = neobundle#get_hooks("neocomplete.vim")
function! s:hooks.on_source(bundle)
let g:neocomplete#enable_smart_case = 1
let g:neocomplete#enable_at_startup = 1
endfunction
endif
最後に、READMEにあるとおり、初回起動時は以下のコマンドを実行する。
:UpdateRemotePlugins
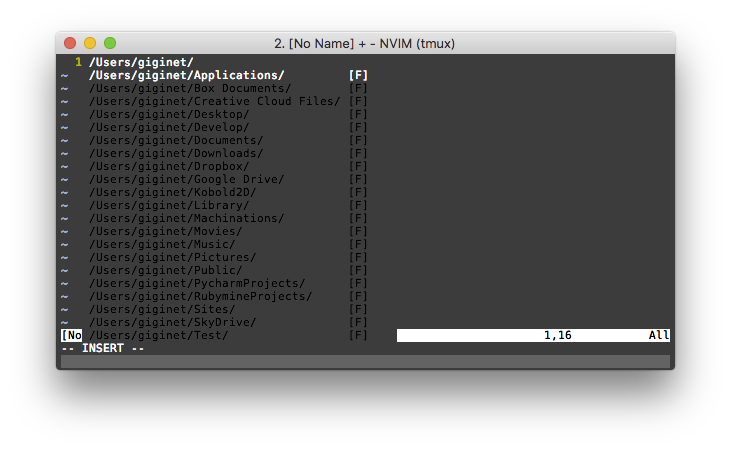
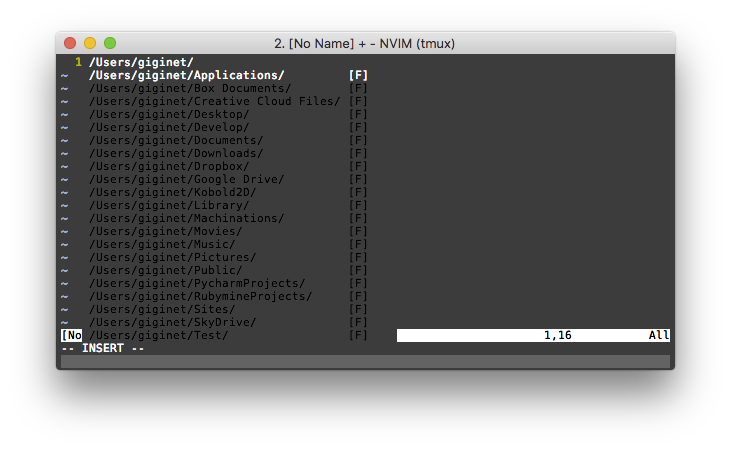
無事に動作しました。

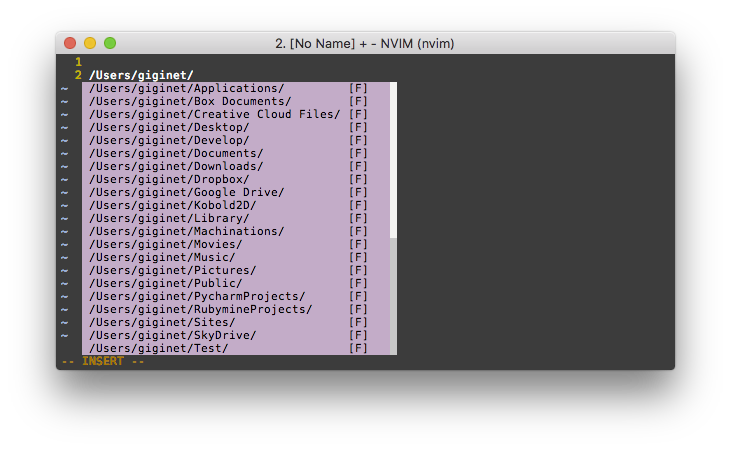
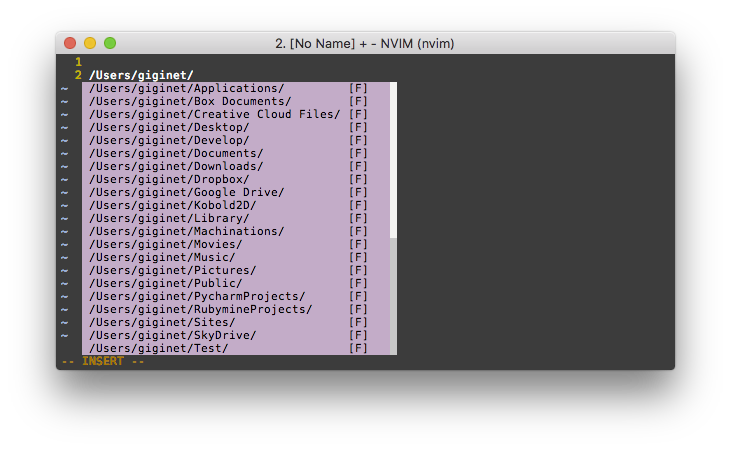
現状、僕の環境ではtmux上で起動するとハイライトの表示がバグってしまうようだ。
全ての設定を無効にしても再現したため、おそらくneovimかdeopleteのバグな気がする。

僕は闇の力を使役することができないのでこの問題を修正できそうになかった。何か知見がある方は是非教えてください。
追記
.tmux.confでdefault-terminalをxterm-256colorに設定したところ、上手く表示されるようになりました。 id:lambdalisueさんありがとう!
# Force to use 256 colors in tmux
set -g default-terminal 'xterm-256color'
set -g terminal-overrides 'xterm:colors=256'
Set default-terminal into tmux.conf · giginet/castle@5657b0b · GitHub
使ってみての感想
驚くほど問題なく動作していい感じ。使用感が今までと全く変わらなくて良い。
動作速度も向上しているという話だったのですが、気持ち早くなったかな?程度で見違えるほど早くはなっていない気がする。
問題なく動作するとはいえ、今のところ積極的に乗り換えるメリットもあまり感じないような印象です。
ヘビーに使う人だと、また使用感に違いがあるかもしれないので、ご興味のある方はお試しください。
vimを使って書くコードがない方は
この本を購入してvimを使って思考のスピードでコーディングしましょう。





![cocos2d-xではじめるスマートフォンゲーム開発 [cocos2d-x Ver.3対応] for iOS/Android cocos2d-xではじめるスマートフォンゲーム開発 [cocos2d-x Ver.3対応] for iOS/Android](https://m.media-amazon.com/images/I/51hAFW9oDOL._SL500_.jpg)