『Wave Weaver』リリースしました!
シンプル操作で脅威の中毒性。波をよけ続けるゲーム『Wave Weaver』をリリースしました!
詳しくは以下の記事とトレーラーをチェック!
波をかわして曲を紡ぐ、カジュアル中毒ゲー『Wave Weaver』をリリースしました - 5.1さらうどん
Google PlayとApp Storeで大好評配布中です!非常に多くの方に遊んで頂けているようで驚いています。
for iPhone / iPad
https://itunes.apple.com/jp/app/waveweaver/id841280819?at=10l8JW&ct=hatenablog
iTunes の App Store で配信中の iPhone、iPod touch、iPad 用 WaveWeaver
for Android
Wave Weaver - Android Apps on Google Play
この記事は
この記事はWave Weaverの開発話を交えて、cocos2d-xを使ったクロスプラットフォームなゲーム開発の知見をお伝えするつもりです。
Wave Weaverは、cocos2d-x 3.0のβ版を使用しており、国内では最速レベルのプロダクトだと思われます。そのため、今後使う人に使用感など含め、お伝えしていきたいと思います。
Global Game Jam Sapporo

このゲームのプロトタイプは、48時間でゲームを開発するハッカソン、GlobalGameJamの中で作られています。48時間で基本的なプロトタイプはできあがっていた!
詳しくは、gihyo.jpに僕が寄稿したイベントレポートをご参照ください。
ソーシャルゲーム,ボードゲーム,ファミコンまで!? Global Game Jam 2014参加レポート:レポート|gihyo.jp … 技術評論社
cocos2d-x 3.0を使ってみた
最終的に、本作ではcocos2d-x 3.0beta2を使っています。
現在ではRC版が出ているのですが、GGJ当時(1月末)の最新版はβ1でした。
lambda超便利
3.0最大の恩恵は、C++11で実装されたlambdaに完全対応しているところ!
特に、今作ではエンディングなど、逐次的な処理があったので、大体はAction + lambdaで、cocos2dのBlocksライクにかなりお手軽に記述できました。今まではわざわざコールバックを定義して、なんてことをやっていたので、非常に利便性が上がっています。
反面、lambdaを使いすぎると、コードの可読性が落ちて大変でした。特にGGJでは尚更。
さらにC++のlambda-captureと、cocos2d-xのautoreleaseが相性最悪な感じで、captureしたと思ったら、autoreleaseされててぬるぽ、みたいなことがよく起きたのもハマりどころでした
クロスプラットフォーム化が楽
3.0からプロジェクトを生成した時点で、全てのプラットフォーム用のテンプレートが生成されるので、クロスプラットフォーム化がかなり楽でした。ありがたい変更。
alpha, beta, rcで仕様が変わりまくった
まだリリース前なので、仕様がコロコロ変わって大変でした。
以前、alpha版を基準にスライドを作ったのですが、それからGGJで利用したbeta1は、ArrayやDictionaryが廃止されていたりと、結構大きな変更が。
cocos2d-x 3.0 + C++11で始めるゲーム開発超入門
最近リリースされた3.0のrc版ではプロジェクトの生成方法が変わっていたりして、あんまり原形を留めていない感じです。
開発スピードが速すぎて仕様が安定しなさすぎるので、正式リリース前のフレームワークを使うのは危険な感じ。
クロスプラットフォーム + Universal対応
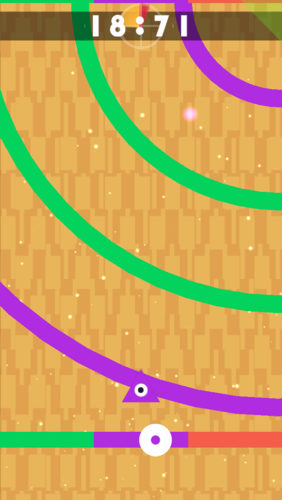
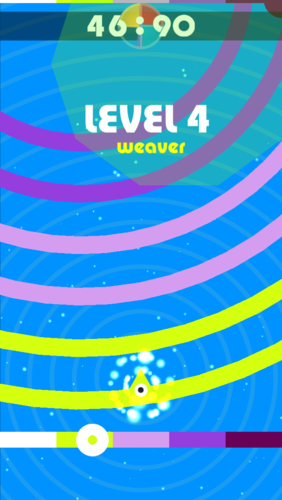
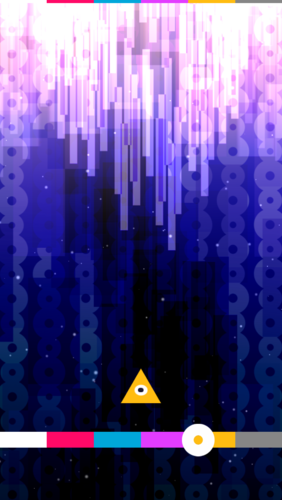
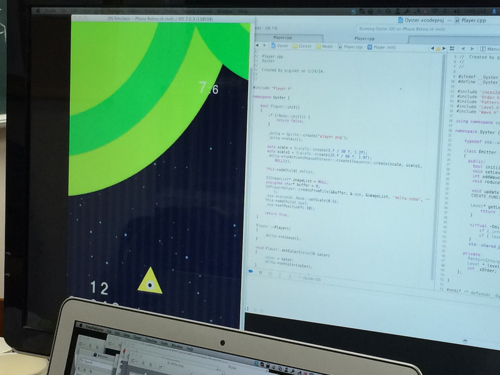
今回はゲーム自体がシンプルだったのもあって、プラットフォーム別に4種類画面を作りました。

左からiPhone(4.0インチ)、 iPhone(3.5インチ)、iPad、Android。
iPhone / iPad版
iPhone開発はノウハウがあったので、いつも通りこちらを基準に作りました。
iPhoneはRetinaとNon Retinaの画像を用意する必要があるのですが、Retina版を基準に作り、Pythonで簡単なスクリプトを書いて、Non Retina用に自動変換をしていました。PIL便利。
4インチ対応は背景画像だけ別に用意して、あとは同じリソースを画面サイズから相対位置で配置するように切り替え。
iPad対応もほぼ同様。iPad版は実は実装上はiPhone版より画面が狭いです。反面、非常にボタンが押しやすくなっていて割と別ゲーに。
Retina iPad用にはSplash画像を別途用意しただけで特に何もしていません。意外と見た目は気にならない感じ。
Android版
Android対応は初だったので、動けばいいや的な感じで、あまり機種ごとの最適化は行わずに、一律iPhone3.5インチのNon Retina版と同じ表示になるように作りました。Androidはこの辺が大変ですね。
ビルドにはGradleを使用。NDKの対応にはこちらの記事が大変参考になりました。
gradleでCocos2d-x3.0alpha1のアプリをbuildしてAndroidのapkを作成する - きょこみのーと
古い機種だと重たいという話も聞こえており、今後の課題ですね。
ちなみに、開発中は幻のOUYA版が存在してましたが、コントローラーへの対応が面倒だったので、リリースは見送りました。
頑張ってOUYAにTestFlight入れました。狂気だ! pic.twitter.com/xr8CGBEAmF
— giginet (@giginet) 2014年2月4日
Jenkins + TestFlight/DeployGateで高速テストプレイ
ゲームの質は、開発者が如何に遊びまくったかが全てなので、テストプレイ超重要です。
今作では、Jenkinsを用いて、コミットと同時に、各プラットフォーム向けに自動ビルドをしておりました。
- iPhone/iPad版はTestFlightで配信
- Android版はDeployGateで配信*1
- Mac版(開発用)はzipで固めてDropboxに自動アップロード

コミッタはiPhone 4.0インチ環境で開発するだけで、あとはチームメンバーが勝手に確認したりテストしたりしてくれるので、非常にスピード感がありました。
今回のようなクロスプラットフォームの開発では、いちいち全機種ビルドして確認してられないので、CIは必須な感じがしますね。
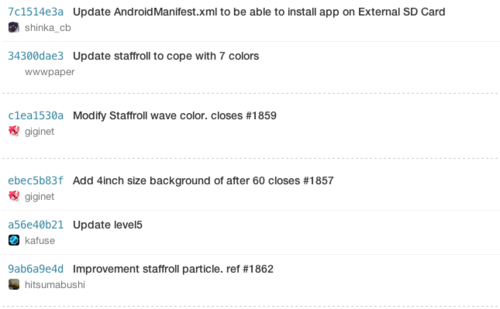
gitは共通言語

ゲーム開発はプログラマの仕事が増えると大変なので、gitを共通言語にして、皆がリポジトリにコミットできる環境を作るべきだと感じました。
例えばデザイナーに「画像が差し替わったのでDropboxに上げましたー」とか言われると、わざわざ持ってきて、ファイル名を変えて、差し替えたのか差し替えてないのかわからずに面倒なことになります。
今回はgitを使えるメンバーが多かったので、その辺が非常に楽でした。プログラマ以外のデザイナーやコンポーザーもgitを使うべき。
辛かったところ
逆に今回の開発環境で上手く行かなかったところについて。
SpriteStudio for cocos2d-xが辛い

今回は演出を少しでもリッチにするために、アニメーション作成にSpriteStudioというソフトウェアを使用していました。
SpriteStudioはGGJのスポンサーも努めており、インディー開発者向けに、プロユースの物と同等の機能を持ったモノが無償で提供されています。ありがたい!
「超汎用」データ制作 あらゆるゲーム開発シーンに対応。2Dスプライトアニメーションデータ作成ツール「OPTPiX SpriteStudio」 | ウェブテクノロジ
しかも公式でもcocos2d-xをサポートしていたため、今回導入してみたのですが、標準で用意されてるものを再実装していたり、インターフェイスが独特だったりと、ライブラリのできがあまりよろしくなくて大変でした。
補助ツール・ライブラリ群・サンプルのダウンロード | OPTPiX Help Center
リリース前だったので、当然3.0には対応しておらず、動くように書き直したのですが、アルファブレンディングなどがちゃんと動かずに、そのまま使えない自体が多発。
結局、SpriteStudioで作ってもらったアニメーションを目コピーして、コードで実装したりしていました。
さらに、現在Mavericksで動かないのも辛いところ。わざわざVM立ち上げて作業してました。
ライブラリも1000行ぐらいあって、読み解いたり修正が大変な感じだったので泣く泣くそのまま使用。今後とも使っていくのであれば、しっかりと書き直したい感じですね。
とはいえ、今回のように趣味で開発する場合は、SpriteStudioは無償で使えるという点でかなり魅力的。
お金があるのであれば、標準でサポートしているSpineなどを買うのが良いと思いますが・・・・・・。
CocosDenshion::SimpleAudioEngineが辛い
cocos2d-xの音周りは、SimpleAudioEngineってのがついているんですが、必要最低限の機能しかついていない上に、なぜか実装がいろいろと酷い
- 再生終了のコールバックがないため、イントロ部分を流したのち、以下ループさせる、などの基本的な再生が難しい
- 任意位置からの再生ができない
- BGMのbufferが一つしかないため、preloadが意図通りに動かないことがある
- ドキュメントにあるはずの引数が渡されずに潰されてる
などなど。
そのため、ゲーム途中でアプリをバックグラウンドに送ったときの音周りの挙動などに苦労しました。
前作の『VOXCHRONICLE』はサウンドを動的に操作する必要があったので、自前でOpenALをガリガリ書いていたため、音周りの混乱はありませんでした。iOS版のみのリリースであったことも幸いして、クロスプラットフォームを意識せずに設計できたのも楽な点。
もう少し時間があればガッチリと手を入れていきたいところ。結構基本的な機能も揃っていないので、割とみんな困ってると思うんですけど、みなさまどうしてるんでしょうね。何かご存じでしたら教えてください。
ビルド時間が長すぎて辛い
cocos2d-x 3.0は2.xに比べて、かなりビルド時間が長くなっているように感じました。
特にiOS版はObjective-C++を使っている関係で、ビルドがタダでさえ遅いのに加え、本プロジェクトではboostを使っていたため、さらにビルド時間が長くなりました。
特にMacBook Airでは、クリーンビルドだと5分以上待たされることもザラ。48時間しかないGGJでは致命的な感じでした。
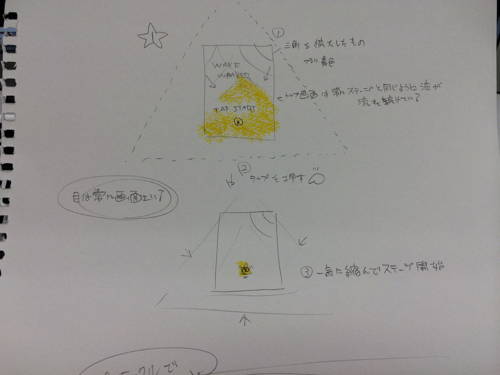
レベルデザイン
『Super Hexagon』を意識しまくった

このゲームは、『Super Hexagon』というインディーゲームに強くインスパイアされています。
『Super Hexagon』の中毒性を踏襲すべく、以下のような仕組みでレベルデザインを行いました。
- 波の排出や、数秒間待機するなどの命令をOrderと呼ぶ
- 各Orderには排出開始位置や、波の色、Easingなどが設定されている
- 一連のOrderのまとまりをPatternと呼び、レベル毎にPatternを何種類か定義し、ランダムに出現順を変えている
このように、毎回適当に波を出すのではなく、ある程度のパターンをデザインし、ランダムで出すような仕様になっています。
これによって、一見突破不可能な波であっても、何度も遊ぶことで記録が伸びていき、中毒性の高いゲームに仕上がっています。
レベルデザインについては様々な声を頂いています。ありがとうございます。
Wave Weaverプレイ5分の感想
— あまとう (@mitsuhiko_amagi) 2014年3月22日
タップするタイミングが分からんちんで10秒しないうちにお亡くなる! ピッタリだと遅いのんか?
プレイしてまず感じたのが、鼻水垂らしながらサクッとぽちぽちするゲームというよりは、感覚とパターンをある程度慣れるまでやるって感じなんよ
いきなり波のパターンが難しくなったんだが、もしかしてこれ、ベストタイムで波のパターン変えてるのかな? #waveweaver
— SHIMIZU Taku (@takuan_osho) 2014年3月22日
「Wave Weaver」、絶対そんなのイメージされてないと思うんだけど、僕としては画面上部で一回止まってから放たれるカラーの輪っかが、DIOにナイフ投げてるかのような印象
— Noah(のあP) (@powerofgamesorg) 2014年3月23日
レベルデザインや、波のエミッター周りの実装は、『Super Hexagon』を最高レベルまでやり尽くした[twitter:@tcptr]さんが作り込んでくれたので本当に良いモノができました。
ちなみに、だいたい1時間ぐらいでエンディングを見れるように調整してみたのですが、概ねそんな感じになっているようで何よりです。
タダでもここまでできる!
最近はゲーム開発用の環境もだいたいはOSSで揃うようになってきたので、お金をかけずにここまでの開発が個人でできます。良い時代ですね!
他の人の開発裏話
デザインや音楽などにも、細かなところに工夫が生きています。ご興味のある方は是非。
- 物書きがGGJに参加してそれなりに忙しくて充実してた話 - 本とツナサンド
- Global Game Jam 2014 札幌会場で『Wave Weaver』を作りました! - べるの穴場
- Global Game Jam 2014 (GGJ2014) に参加しました | Creative Beat
ゲーム開発したい方は

札幌ゲーム製作者コミュニティKawazでは、プロアマ交えて楽しくストイックにインディーゲーム開発をしています。是非ご参加ください!
おまけ
Level 3 いったー pic.twitter.com/3dwg414hRf
— Naoya Ito (@naoya_ito) 2014年3月22日
Level 3いってる場合ですか!w
— inao (@inao) 2014年3月22日
やべえww
— Naoya Ito (@naoya_ito) 2014年3月22日
ありがたい